How to Build a Login UI With Angular and Material Design
We will start by creating an Angular application. Hopefully, you already have Node.js and Angular CLI installed in your working environment.

Use the following command to create a new Angular app.
1 2 | # create a new Angular project under the name responsive-angular-material ng new registration-login-angular-material |
This command creates all the files needed to bootstrap an Angular application. The next step will be to add Angular Material in your application.
To get in-Depth knowledge on UI Design you can enroll for a live demo on UI online training Course
1 2 3 4 | cd responsive-angular-material/ #install angular material ng add @angular/material |
Creating Components Using Angular CLI
Components in Angular are the building blocks of the application. Although you can manually create components, Angular CLI makes it very easy to automatically generate components that contain all the necessary starter code. To generate a component in Angular CLI, you simply run the following command:
1 2 | # MyComponent is the name of your component ng g component MyComponent |
Our app will have the following components:
- the Registration component
- the Login Component
Let's generate those components now.
1 2 3 4 5 | #registration component ng g component RegistrationComponent #login component ng g component LoginComponent |
Adding a Theme
The beauty of Angular Material is that it comes with pre-built themes, so you can easily bootstrap the look and feel of your application by simply plugging in some simple snippets of code to your app. To add a theme, simply import it to style.css.
1 2 | /*style.css*/ @import "~@angular/material/prebuilt-themes/indigo-pink.css"; |
Building the UI
We want our UI to feature a navigation bar with links for registration and login. So we'll create a navigation bar with two buttons that link to the app components.
To create a toolbar and buttons, you use the <mat-toolbar> and <mat-button> components respectively.
Go ahead and add the HTML code for the UI in src/app/app.component.html. Notice that we have also added links to the routes.
01 02 03 04 05 06 07 08 09 10 | <!--The content below is only a placeholder and can be replaced.--> <mat-toolbar color="primary"> <mat-toolbar-row> <!-- <span>HOME</span> --> <span><a href="/">HOME</a></span> <span class="spacer"></span> <a mat-button routerLink="/register">Register</a> <a mat-button routerLink="/login">Login</a> </mat-toolbar-row> </mat-toolbar> |
Next, we will add some styling to our UI. Open app.component.css and add the following CSS styles.
1 2 3 | .spacer { flex: 1 1 auto; |
Importing Angular Material Components
You also need to import the modules from @angular/material. You can choose to import them from the main module or create a separate module that will contain all the Material design modules. Since we will be working with many of these modules when creating the rest of the UI, we will create a separate module for all the components. Go ahead and create a new file src/app/material.module.ts.
Add the modules for the <mat-toolbar> , </mat-toolbar-row>, and <mat-button> components in the file as shown below.
01 02 03 04 05 06 07 08 09 10 11 12 | import { NgModule } from '@angular/core'; import {MatButtonModule,MatToolbarModule} from '@angular/material'; @NgModule({ imports: [MatButtonModule,MatToolbarModule], exports: [MatButtonModule,MatToolbarModule], }) export class MyMaterialModule { } |
Then, from other components in our code, we only need to include the module we just created—app/app.module.ts—as shown below.
01 02 03 04 05 06 07 08 09 10 11 | // app/app.module.ts import { MyMaterialModule } from './material.module'; @NgModule({ imports: [ BrowserModule, BrowserAnimationsModule, MyMaterialModule, ], }) |
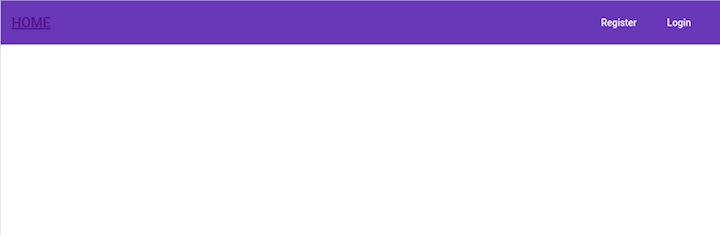
Issue the ng serve command to test your application, and you should see a nice-looking navigation area with Register and Login links.

Enable Routing
Routing enables users to navigate between different pages. To enable routing in our application, we will first define the routing configuration. To do that, add the following code to app.module.ts.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 | import { RouterModule, Routes } from '@angular/router'; imports: [ BrowserModule, BrowserAnimationsModule, MyMaterialModule, RouterModule.forRoot([ { path: '', redirectTo: '/', pathMatch: 'full' }, { path: 'register', component: RegistrationComponentComponent }, { path: 'login', component: LoginComponentComponent }, ]), ], |
The next step will be to add a <router-outlet></router-outlet> element which enables the Angular Router to know where to place the routed components. The app.component.html file should now look like this:
01 02 03 04 05 06 07 08 09 10 11 | <!--The content below is only a placeholder and can be replaced.--> <mat-toolbar color="primary"> <mat-toolbar-row> <!-- <span>HOME</span> --> <span><a href="/">HOME</a></span> <span class="spacer"></span> <a mat-button routerLink="/register">Register</a> <a mat-button routerLink="/login">Login</a> </mat-toolbar-row> </mat-toolbar> <router-outlet></router-outlet> |
We've placed the router outlet so the components will render below the navigation bar.
Registration UI
In this section, we will mainly make use of the layout and form control components. This UI will showcase these Material Design components:
- card component (<mat-card>)—a content container for text, photos, and actions in the context of a single subject
- label component (<mat-label>)—used to specify a label for the form field
- input component (<input matInput>)—specifies an input field
- form field component (<mat-form-field>)—wraps several Angular components to make a form field
- checkbox component (<mat-checkbox>)—a native checkbox with enhanced Material Design styling
- date picker component (<mat-datepicker>)—an enhanced date picker
But first, let's import them in src/app/material.ts.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | import { NgModule } from '@angular/core'; import {MatNativeDateModule,MatDatepickerModule,MatIconModule,MatButtonModule,MatCheckboxModule, MatToolbarModule, MatCardModule,MatFormFieldModule,MatInputModule,MatRadioModule,MatListModule,} from '@angular/material'; import {MatDatepickerModule} from '@angular/material/datepicker'; import { FormsModule, ReactiveFormsModule } from '@angular/forms'; @NgModule({ imports: [MatNativeDateModule,MatDatepickerModule,MatIconModule,MatButtonModule,MatCheckboxModule, MatToolbarModule,FormsModule, MatCardModule,MatFormFieldModule,MatInputModule,MatListModule,MatRadioModule,], exports: [MatNativeDateModule,FormsModule, MatDatepickerModule,MatIconModule,MatButtonModule,MatCheckboxModule, MatToolbarModule, MatCardModule,MatFormFieldModule,MatInputModule,MatListModule,MatRadioModule,], }) export class MyMaterialModule { } |
We will start with the <mat-card>, which will contain all the content in the registration UI. Open registration-component.component.html and add the following code.
01 02 03 04 05 06 07 08 09 10 11 12 13 | <mat-toolbar> <span>Registration</span> </mat-toolbar> <mat-card class="my-card"> <mat-card-content> <!-- CONTENT HERE --> </mat-card-content> <mat-card-actions> <!-- REGISTER BUTTON --> </mat-card-actions> </mat-card> |
Next, we will add an HTML form inside the content section that will contain all our form fields.
01 02 03 04 05 06 07 08 09 10 11 12 13 | <mat-toolbar> <span>Registration</span> </mat-toolbar> <mat-card class="my-card"> <mat-card-content> <form class="my-form"> <!--FORM FIELDS HERE--> </form> </mat-card-content> <mat-card-actions> <!--REGISTER BUTTON HERE--> </mat-card-actions> </mat-card> |
Next, we will add form fields for the first name, last name, address, email, and password. We will be using <mat-label> to create labels and <input matInput /> to create the input fields.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <mat-card-content> <form class="my-form"> <mat-form-field class="full-width"> <mat-label>First Name</mat-label> <input matInput placeholder="First name" name="fname" required> </mat-form-field> <mat-form-field class="full-width"> <mat-label>Last Name</mat-label> <input matInput placeholder="Last Name" name="lname" required> </mat-form-field> <mat-form-field class="full-width"> <mat-label>Address</mat-label> <input matInput placeholder="Address" name="address" required> </mat-form-field> <mat-form-field class="full-width"> <mat-label>Email</mat-label> <input matInput placeholder="Email" name="email"> </mat-form-field> <mat-form-field class="full-width"> <mat-label>Password</mat-label> <input matInput placeholder="Password" name="password"> </mat-form-field> </form> </mat-card-content> |
Next, we will add a checkbox for gender and a date picker for date of birth. We will use <mat-checkbox> and <mat-datepicker> which have enhanced Material Design styling and animations.
To start a career with UI, Please go through the link UI online training Hyderabad.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 | <section class="example-section"> <label class="example-margin">Gender:</label> <mat-radio-group [(ngModel)]="gender"> <mat-radio-button class="example-margin" value="after">Male</mat-radio-button> <mat-radio-button class="example-margin" value="before">Female</mat-radio-button> <mat-radio-button class="example-margin" value="before">Other</mat-radio-button> </mat-radio-group> </section> <mat-form-field> <mat-label>Date of Birth</mat-label> <input matInput [matDatepicker]="picker" placeholder="Choose a date"> <mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field> |
The last bit will be a button after the </mat-card-content> for submitting the user information.
1 2 3 4 5 6 7 8 | <mat-card-content> <form class="my-form"> <!--FORM FIELDS--> </form> </mat-card-content> <mat-card-actions> <button mat-raised-button (click)="register()" color="primary">REGISTER</button> </mat-card-actions> |
Form Styling
Let's put some styling on our forms to make them more presentable. Open create-account.component.css and add the following CSS styles.
1 2 3 4 5 6 7 8 9 | .my-form{ min-width: 150px; max-width: 500px; width: 100%; } .full-width { width: 100%; } |
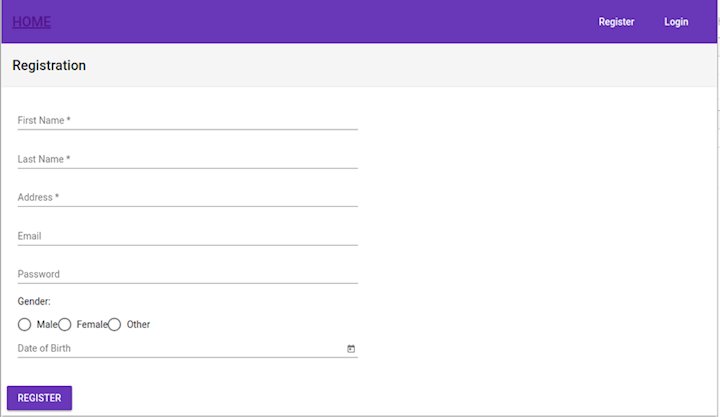
The Registration UI will look like this:

Building the UI for the Login Component
The login UI will have the following components:
- card component (<mat-card>)—a content container for text, photos, and actions in the context of a single subject
- input component (<input matInput>)—specifies an input field
Just like we did for the registration UI, we will have a Material card component to house the login form.
The HTML code for the Login page is shown, which contains two inputs for email and password credentials.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 | <mat-toolbar> <span>LOGIN</span> </mat-toolbar> <mat-card class="my-card"> <mat-card-content> <form class="my-form"> <mat-form-field class="full-width"> <mat-label>Email</mat-label> <input matInput placeholder="Email" name="email"> </mat-form-field> <mat-form-field class="full-width"> <mat-label>Password</mat-label> <input matInput placeholder="Password" name="password"> </mat-form-field> </form> </mat-card-content> <mat-card-actions> <button mat-raised-button (click)="login()" color="primary">LOGIN</button> </mat-card-actions> </mat-card> |
The finished UI will look like this:
Conclusion
This tutorial has covered most of the Angular Material components needed to make a fully functioning UI. As you have seen, Angular Material is very easy to use since all the components have predefined styles. This means you can quickly build beautiful UIs.

Comments
Post a Comment